Difference between r1.11 and the current
@@ -28,10 +28,31 @@
) CHARACTER SET utf8 COLLATE utf8_general_ci;
- MySQL Create Database END -----
== 후기 ==
= 두번째 OpenCamp 예고 =
- 주제: Java Conference
- 일시: 2012년 4사분기
- 진행: 작은자바이야기 스터디 그룹
[2012년활동지도],[OpenCamp]
- MySQL Create Database END -----
- 주제: Java Conference
- 일시: 2012년 4사분기
- 진행: 작은자바이야기 스터디 그룹
== 후기 ==
* 발표하는 입장이어서 좀 많이 떨렸었습니다. 발표하는 주제가 별로 재미있거나 신기한건 아니어서 사람들 지루해할 것 같았는데 들으신 분들은 어땠는지 잘 모르겠네요. 나중에라도 자바스크립트를 공부할 때 기억이 나서 도움이 됐으면 좋겠습니다. 그 외에 듣는 입장에서는 web의 기본 protocol이나 ajax, node.js에 대한 설명이나 웹 헤더의 분석 그리고 jquery, php의 실습 등 이론 부분과 실습 부분 다 재미있었습니다. 하지만 다음번 자바 발표는 좀 무섭네요... - [서영주]
* 데블스 때도 그랬지만 남들 앞에서 발표를 한다는 건 상당히 떨리는 일이네요. 개인적으로는 이번 발표를 준비하면서 방학 동안 배웠던 부분에 대해서 다시 돌아보는 기회가 되었습니다. 그리고 그 외에도 방학 동안에 다루지 않았던 native app을 만드는 것이나 분석용 툴을 사용하는 법, Node.js, php 등 다양한 주제를 볼 수 있어서 좋았습니다. 물론 이번 Open Camp에서 다룬 부분은 실제 바로 사용하기에는 약간 부족함이 있을 수도 있겠지만 이런 분야나 기술이 있다는 것에 대한 길잡이 역할이 되어서 그쪽으로 공부를 하는 기회가 될 수 있으면 좋겠습니다. - [서민관]
* 사실 형 세션이 좀 길었으면 좋았겠다는 생각이 들긴 했어요. 실습을 못해서 약간 아쉽긴했네요. -[김태진]
* 1시간 늦게 왔는데 데블스 캠프를 한번도 겪어보지 못 한 저는 참 좋은 경험을 한 것 같습니다. node.js 영상 볼때 우리도 빨리 저런거(아두이노 같은거) 만지고 놀았으면 좋겠다는 생각을 했어요. 웹언어에 좀 더 능숙했다면 더 많이 감탄했을텐데 그러지 못해서 아쉬웠습니다. jQueryUI 십습해볼땐 정말 재밌었어요 간결함에 감탄. - [고한종]
* 자바와는 비교도 안되는 UI 구성능력. -[김태진]
* nodejs를 다른 사람 앞에서 발표할 수준은 아니였는데, 어찌어찌 발표하니 되네요. 이번 Open Camp는 사실 Devils Camp랑은 성격을 달리하는 행사라 강의가 아닌 컨퍼런스의 형식을 흉내 내어봤는데, 은근 반응이 괜찮은것 같아요. Live Code이라는 약간은 도박성 발표를 했는데 생각보다 잘되서 기분이 좋네요. 그동안 공부했던것을 돌아보는 계기가 되어서 좋은것 같아요. - [안혁준]
* 라이브 코딩 재밌더라구요. ㅋㅋ -[김태진]
* 1학년 때 데블스캠프에 잠깐 참가했을 때 수업시간에 배우는게 다가 아니라는 것을 느꼈었습니다. 이번 오픈캠프에서도 생각하지 않고 있었던 웹 분야에 대해 많은걸 알게 되어 좋았습니다. 처음 keynote에서 개발자에 미치는 영향력에 대해 설명하셨을 때부터 집중이 확 된 것 같습니다. 겨울방학 때 웹쪽을 공부해야겠다는 생각이 들었고, 자바스크립트로 구현하는 OOP부터 조금 어려웠지만 나중에 많은 도움이 될거라고 생각합니다. 책까지 받게 되어 너무 좋았지만 (+밥까지 얻어 먹게 되어) 뭔가 죄송하다는 생각도 들었습니다!_! 피곤하실텐데도 열심히 발표하거나 행사진행을 위해 애쓰시는 모습을 보며 가끔 공부가 힘들다고 투정하는 저를 반성하기도 했습니다. 덧: 생중계 코딩이 가장 인상적이었습니다~! - [구자경]
* 데블스도 그렇고 이번 OPEN CAMP도 그렇고 항상 ZP를 통해서 많은 것을 얻어가는 것 같습니다. Keynote는 캠프에 대한 집중도를 높여주었고, AJAX, Protocols, OOP , Reverse Engineering of Web 주제를 통해서는 웹 개발을 위해서는 어떤 지식들이 필요한 지를 알게되었고, NODE.js 주제에서는 현재 웹 개발자들의 가장 큰 관심사가 무엇있지를 접해볼 수 있었습니다. 마지막 실습시간에는 간단한 웹페이지를 제작하면서 JQuery와 PHP를 접할 수 있었습니다. 제 기반 지식이 부족하여 모든 주제에 대해서 이해하지 못한 것은 아쉽지만 이번을 계기로 삼아서 더욱 열심히 공부하려고 합니다. 다음 Java Conference도 기대가 되고, 이런 굉장한 행사를 준비해신 모든 분들 감사합니다. :) - [권영기]
* node.js 빠를 보았다고 자랑했다. - [서지혜]
* 준비를 미리미리 해야지 하면서도 자꾸 미뤘네요 -_-;;; 좀만 더 미리 해서 민재랑 연동했으면 보다 더 좋았을텐데 아쉽네요. 근데 피로는 며칠이 지나도 안 없어져요 -ㅅ-; - [권순의]
* 준비는 나름 잘 했다고 생각 했었는데 정작 발표 때 멘붕해서 많이 설명을 못 했네요. 다음에 발표할 기회가 생긴다면 그 때는 재미있게 설명하겠습니다. - [김민재]
----[2012년활동지도],[OpenCamp]
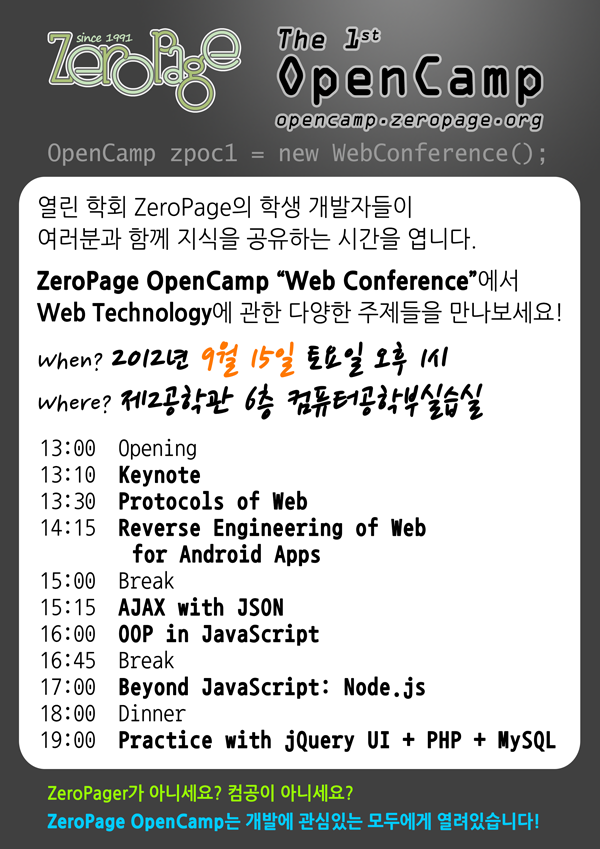
첫번째 OpenCamp ¶
- 주제: Web Conference
- 일시: 2012년 9월 15일 토요일 오후 1시 ~
- 진행: ZeroPage 200 OK 스터디 그룹
- 일시: 2012년 9월 15일 토요일 오후 1시 ~
- 진행: ZeroPage 200 OK 스터디 그룹
- 13:00~13:10 Opening
- 13:10~13:30 Keynote 변형진
- 13:30~14:15 Protocols of Web 김수경
- 14:15~15:00 Reverse Engineering of Web for Android Apps 정진경
- 15:00~15:15 Break
- 15:15~16:00 AJAX with JSON 서민관
- 16:00~16:45 OOP in JavaScript 서영주
- 16:45~17:00 Break
- 17:00~18:00 Beyond JavaScript: Node.js 안혁준
- 18:00~19:00 Dinner
- 19:00~21:00 Practice with jQuery UI + PHP + MySQL 권순의, 김민재
- jQuery 실습용 파일 - 마우스 우클릭으로 다운 요망
CREATE DATABASE ZPOC;
USE ZPOC;
CREATE TABLE member (
id varchar(30), password varchar(50), name varchar(10), email varchar(50), date varchar(30)
) CHARACTER SET utf8 COLLATE utf8_general_ci;
USE ZPOC;
CREATE TABLE member (
id varchar(30), password varchar(50), name varchar(10), email varchar(50), date varchar(30)
) CHARACTER SET utf8 COLLATE utf8_general_ci;
- MySQL Create Database END -----
후기 ¶
- 발표하는 입장이어서 좀 많이 떨렸었습니다. 발표하는 주제가 별로 재미있거나 신기한건 아니어서 사람들 지루해할 것 같았는데 들으신 분들은 어땠는지 잘 모르겠네요. 나중에라도 자바스크립트를 공부할 때 기억이 나서 도움이 됐으면 좋겠습니다. 그 외에 듣는 입장에서는 web의 기본 protocol이나 ajax, node.js에 대한 설명이나 웹 헤더의 분석 그리고 jquery, php의 실습 등 이론 부분과 실습 부분 다 재미있었습니다. 하지만 다음번 자바 발표는 좀 무섭네요... - 서영주
- 데블스 때도 그랬지만 남들 앞에서 발표를 한다는 건 상당히 떨리는 일이네요. 개인적으로는 이번 발표를 준비하면서 방학 동안 배웠던 부분에 대해서 다시 돌아보는 기회가 되었습니다. 그리고 그 외에도 방학 동안에 다루지 않았던 native app을 만드는 것이나 분석용 툴을 사용하는 법, Node.js, php 등 다양한 주제를 볼 수 있어서 좋았습니다. 물론 이번 Open Camp에서 다룬 부분은 실제 바로 사용하기에는 약간 부족함이 있을 수도 있겠지만 이런 분야나 기술이 있다는 것에 대한 길잡이 역할이 되어서 그쪽으로 공부를 하는 기회가 될 수 있으면 좋겠습니다. - 서민관
- 사실 형 세션이 좀 길었으면 좋았겠다는 생각이 들긴 했어요. 실습을 못해서 약간 아쉽긴했네요. -김태진
- 사실 형 세션이 좀 길었으면 좋았겠다는 생각이 들긴 했어요. 실습을 못해서 약간 아쉽긴했네요. -김태진
- 1시간 늦게 왔는데 데블스 캠프를 한번도 겪어보지 못 한 저는 참 좋은 경험을 한 것 같습니다. node.js 영상 볼때 우리도 빨리 저런거(아두이노 같은거) 만지고 놀았으면 좋겠다는 생각을 했어요. 웹언어에 좀 더 능숙했다면 더 많이 감탄했을텐데 그러지 못해서 아쉬웠습니다. jQueryUI 십습해볼땐 정말 재밌었어요 간결함에 감탄. - 고한종
- 자바와는 비교도 안되는 UI 구성능력. -김태진
- 자바와는 비교도 안되는 UI 구성능력. -김태진
- nodejs를 다른 사람 앞에서 발표할 수준은 아니였는데, 어찌어찌 발표하니 되네요. 이번 Open Camp는 사실 Devils Camp랑은 성격을 달리하는 행사라 강의가 아닌 컨퍼런스의 형식을 흉내 내어봤는데, 은근 반응이 괜찮은것 같아요. Live Code이라는 약간은 도박성 발표를 했는데 생각보다 잘되서 기분이 좋네요. 그동안 공부했던것을 돌아보는 계기가 되어서 좋은것 같아요. - 안혁준
- 라이브 코딩 재밌더라구요. ㅋㅋ -김태진
- 라이브 코딩 재밌더라구요. ㅋㅋ -김태진
- 1학년 때 데블스캠프에 잠깐 참가했을 때 수업시간에 배우는게 다가 아니라는 것을 느꼈었습니다. 이번 오픈캠프에서도 생각하지 않고 있었던 웹 분야에 대해 많은걸 알게 되어 좋았습니다. 처음 keynote에서 개발자에 미치는 영향력에 대해 설명하셨을 때부터 집중이 확 된 것 같습니다. 겨울방학 때 웹쪽을 공부해야겠다는 생각이 들었고, 자바스크립트로 구현하는 OOP부터 조금 어려웠지만 나중에 많은 도움이 될거라고 생각합니다. 책까지 받게 되어 너무 좋았지만 (+밥까지 얻어 먹게 되어) 뭔가 죄송하다는 생각도 들었습니다!_! 피곤하실텐데도 열심히 발표하거나 행사진행을 위해 애쓰시는 모습을 보며 가끔 공부가 힘들다고 투정하는 저를 반성하기도 했습니다. 덧: 생중계 코딩이 가장 인상적이었습니다~! - 구자경
- 데블스도 그렇고 이번 OPEN CAMP도 그렇고 항상 ZP를 통해서 많은 것을 얻어가는 것 같습니다. Keynote는 캠프에 대한 집중도를 높여주었고, AJAX, Protocols, OOP , Reverse Engineering of Web 주제를 통해서는 웹 개발을 위해서는 어떤 지식들이 필요한 지를 알게되었고, NODE.js 주제에서는 현재 웹 개발자들의 가장 큰 관심사가 무엇있지를 접해볼 수 있었습니다. 마지막 실습시간에는 간단한 웹페이지를 제작하면서 JQuery와 PHP를 접할 수 있었습니다. 제 기반 지식이 부족하여 모든 주제에 대해서 이해하지 못한 것은 아쉽지만 이번을 계기로 삼아서 더욱 열심히 공부하려고 합니다. 다음 Java Conference도 기대가 되고, 이런 굉장한 행사를 준비해신 모든 분들 감사합니다.
.png) - 권영기
- 권영기
- node.js 빠를 보았다고 자랑했다. - 서지혜
- 준비를 미리미리 해야지 하면서도 자꾸 미뤘네요 -_-;;; 좀만 더 미리 해서 민재랑 연동했으면 보다 더 좋았을텐데 아쉽네요. 근데 피로는 며칠이 지나도 안 없어져요 -ㅅ-; - 권순의
- 준비는 나름 잘 했다고 생각 했었는데 정작 발표 때 멘붕해서 많이 설명을 못 했네요. 다음에 발표할 기회가 생긴다면 그 때는 재미있게 설명하겠습니다. - 김민재